Vue Multiselect
When writing enterprise client-facing applications, a robust multiselect component is a must. Enterprise applications usually consist of reporting and management tools. These tools are equipped with a variety of filters. Filters often consist of lists of thousands of items, allowing the user to pick anywhere from one to hundreds quickly. It is also important to quickly see what items have been selected.
Other Options I looked at:
As I transitioned from AngularJs to Vue, I set out on a journey to find the best multiselect on the market, so I did not have to write my own. Unfortunately, after much research, nothing I found satisfied my requirements, so I ended up writing my own:
Demo:
Github:
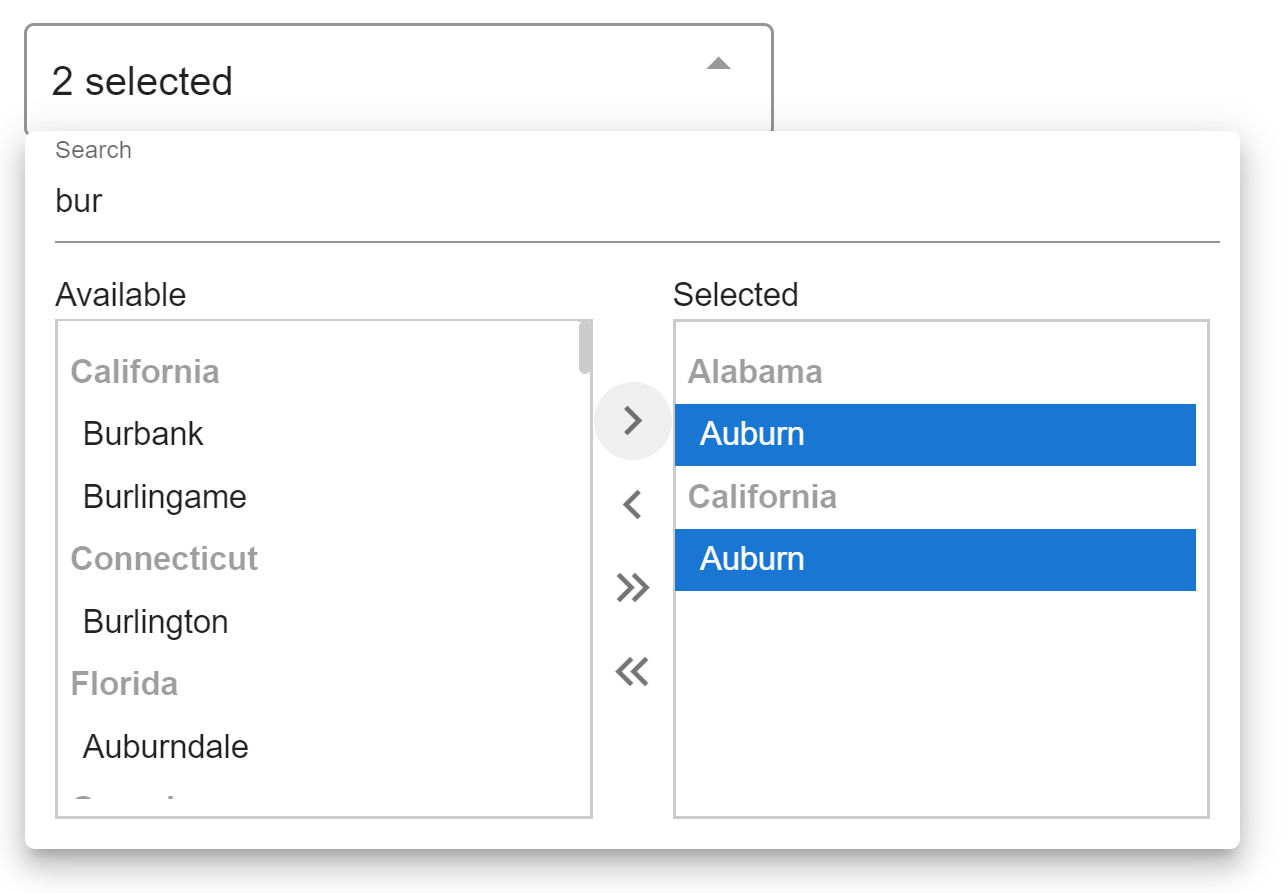
Preview:
Code:
<vue-listbox-multiselect
v-model="selectedList"
:search-function="search"
placeholder="Search Cities"
size="medium"
/>
<script lang="ts">
import Vue from 'vue';
import VueListboxMultiselect from '@banneredge/vue-listbox-multiselect';
import dataSet from './usCities';
export default Vue.extend({
name: 'Groups',
components: {
VueListboxMultiselect,
},
data() {
return {
selectedList: [
{ id: 'Alabama-Alabaster', value: 'Alabaster', group: 'Alabama' },
{ id: 'California-Agoura Hills', value: 'Agoura Hills', group: 'California' },
],
};
},
methods: {
async search(query: string): Promise<any[]> {
const ids = this.selectedList.map((x) => x.id);
let subset = dataSet.filter((x) => !ids.includes(`${x.state}-${x.city}`));
if (!query) {
subset = subset.slice(0, 100);
} else {
const q = query.toLowerCase();
subset = subset.filter((x) => x.city.toLowerCase().includes(q)
|| x.state.toLowerCase().includes(q));
subset = subset.slice(0, 100);
}
return subset.map((x: any) => ({
id: `${x.state}-${x.city}`,
value: x.city,
group: x.state,
}));
},
},
});
</script>
- https://vue-multiselect.js.org/
- This is a great option with a lot of features.
- Ultimately, if you are trying to filter 100 from 1000, there is no easy way to see what you selected, and that is a deal breaker.
- https://mdbootstrap.com/docs/vue/forms/multiselect/
https://vuetifyjs.com/en/components/selects/
https://quasar.dev/vue-components/select
https://element.eleme.cn/#/en-US/component/select - The big frameworks all have similar multi-selects. The check boxes just wont cut it for all our requirements.
- https://www.jqwidgets.com/vue/vue-combobox/#https://www.jqwidgets.com/vue/vue-combobox/vue-combobox-multiselect.htm
https://www.telerik.com/kendo-vue-ui/components/listbox/ - Paid options are not much better and are really expensive
Final Thoughts:
After 20+ years of writing client-facing enterprise applications, a dual listbox multiselect is the ultimate component for selection. Please give it a try and contribute if there are features missing for your project!

Merkur Futur Adjustable Safety Razor - Sears
ReplyDeleteMerkur 토토 Futur Adjustable Safety Razor is the perfect balance https://septcasino.com/review/merit-casino/ of performance, safety, and comfort. Made in Solingen, 출장샵 Germany, this razor has a perfect wooricasinos.info balance of herzamanindir